Tips Cara Membuat Skor SEO Blog 100% - Banyak sekali para blogger yang berusaha membuat situsnya sempurna. Tidak hanya dari urusan desain dan kualitas konten, namun skor SEO masih menjadi salah satu trend para blogger.
Membuat skor SEO blog 100% memang menjadi salah satu kata kunci yang banyak dilakukan para blogger di mesin pencari Google. Dengan melihat hal itu, mestinya para blogger mempunyai berbagai alasan. Salah satunya adalah ingin memperoleh halaman pertama Google dalam setiap artikel yang dipublish.
Namun apakah benar membuat skor SEO blog 100% akan meningkatkan trafik blog di mesin pencari Google?
Pertanyaan itu alangkah baiknya tidak sekedar asal jawab, kalau memang belum pernah mengalaminya sendiri. Untuk itu, pemahaman dasar yang perlu diketahui adalah tentang makna SEO itu sendiri. Sobat dapat menilik dengan pemahaman yang lebih baik melaui artikel di bawah ini:
Untuk alasan Heading h1 yang tidak baik alisa jelek, biasanya akan muncul pesan berikut ini:
Untuk mengatasinya cukup mudah kok, silakan lakukan langkah-langkah berikut ini:
1. Masuk akun blogger > pilih template > mode HTML
2. Cari kode di bawah ini di dalam template sobat:
Mudah kan?
Demikian tips Cara SEO sederhana membuat skor SEO blog 100%. Semoga bermanfaat. Salam.
Membuat skor SEO blog 100% memang menjadi salah satu kata kunci yang banyak dilakukan para blogger di mesin pencari Google. Dengan melihat hal itu, mestinya para blogger mempunyai berbagai alasan. Salah satunya adalah ingin memperoleh halaman pertama Google dalam setiap artikel yang dipublish.
Namun apakah benar membuat skor SEO blog 100% akan meningkatkan trafik blog di mesin pencari Google?
Pertanyaan itu alangkah baiknya tidak sekedar asal jawab, kalau memang belum pernah mengalaminya sendiri. Untuk itu, pemahaman dasar yang perlu diketahui adalah tentang makna SEO itu sendiri. Sobat dapat menilik dengan pemahaman yang lebih baik melaui artikel di bawah ini:
- 3 teknik SEO jitu meningkatkan trafik blog di search engine
- Perbedaan antara SEO dengan SMO
- 8 kesalahan dalam optimasi SEO
- Panduan SEO Onpage terpopuler 2015
Cara Membuat Skor SEO Blog 100% di Blog
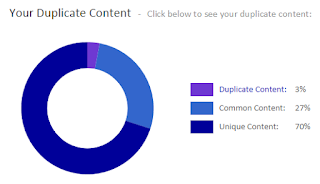
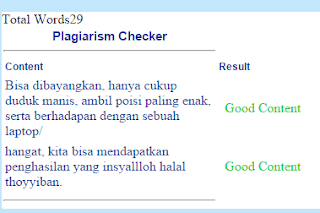
Salah satu tools yang sering kali diginakan para blogger adalah Chkme.com. Situs ini memberikan bantuan kepada rekan-rekan untuk melakukan cek seberapa besar skor SEO blog sobat. Dimulai dari skala nol sampai 100%.
Di tools chkme itu pula, ada beberapa penjelasan jika memang terdapat skor yang di bawah standar. Misalkan saja cuma memperoleh skor SEO blog 60 %.
Untuk memperoleh hasil maksimal skor SEO 100%, sobat perlu melakukan arahan dan pesan yang tertera dalam setiap hasil pengujian menggunakan tools Chkme tersebut.Standar yang digunakan dalam tools chkme untuk kategori skor SEO blog baik adalah lebih dari atau sama dengan 80 %.
Penyebab Skor SEO blog kurang dari 100%
Salah satu sebab yang mmembuat skor SEO blog sobat di bawah standar adalah sebagai berikut:- Blog sobat super jelek sekali
- Adanya Heading blog yang tidak baik atau jelek
Untuk alasan Heading h1 yang tidak baik alisa jelek, biasanya akan muncul pesan berikut ini:
H1:Zero, That it Really BadIni contohnya:
Untuk mengatasinya cukup mudah kok, silakan lakukan langkah-langkah berikut ini:
1. Masuk akun blogger > pilih template > mode HTML
2. Cari kode di bawah ini di dalam template sobat:
<div id='header-inner'><a expr:href='data:blog.homepageUrl' style='display: block'><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/</a>3. Ganti kode di atas dengan kode di bawah ini:
<div id='header-inner'><h1><a expr:href='data:blog.homepageUrl' style='display: block'><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/</a></h1>Atau dengan kode di bawah ini:
<div id='header-inner'><a expr:href='data:blog.homepageUrl' style='display: block'><h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1></a>5. Save template
Mudah kan?
Demikian tips Cara SEO sederhana membuat skor SEO blog 100%. Semoga bermanfaat. Salam.